Hiện nay trong thiết kế website đã có nhiều công cụ hỗ trợ giúp lập trình viên xây dựng nên một trang web đẹp. Để website trở nên sống động và bắt mắt hơn người ta thường thêm vào các biểu tượng Icon Font. Đó chính là Font Awesome đây là dạng Symboy Font (font chữ kiểu ký hiệu). Nếu bạn đang muốn biết Font Awesome là gì? Bài viết này SONQB Solutions sẽ giải thích rõ và hướng dẫn sử dụng Font Awesome chi tiết.
► Nội dung chính bài viết
Font Awesome là gì?
Font Awesome là một thư viện chứa các Font chữ dạng ký hiệu thư viện dựa trên CSS và LESS. Được tạo bởi Dave Gandy dùng để sử dụng với Bootstrap, sau đó được tích hợp vào BootstrapCDN. Font Awesome 5 được phát hành vào ngày 7/12/2017 với 1.278 biểu tượng. Các Font này cũng chính là icon thường được dùng để đưa vào thiết kế web. Có nhiều định dạng file khác nhau như otf, eot, ttf, woff, svg…
Dạng Font này có thể hoạt động trên hầu hết mọi trình duyệt như Google Chrome, Firefox, Opera… Tuy nhiên với các phiên bản cũ như IE7 nó không hoạt động. Hơn nữa IE7 đã trở nên lỗi thời và hầu như không còn được sử dụng.
Ưu điểm khi sử dụng Font Awesome
Nếu trước đây người ta thường dùng hình ảnh để tích hợp vào trang web thì hiện tại Font Awesome đã được thay thế với những điểm mạnh như:
- Giảm thời gian load trang đáng kể. Bởi vì nó chỉ có một file CSS và 1 file font chữ, load chỉ một lần duy nhất vì thế sẽ tốt hơn dùng ảnh.
- Với ảnh khi sử dụng width, height chất lượng sẽ bị ảnh hưởng, gây nên sự méo mó. Tuy nhiên với Font Awesome chúng ta không phải lo lắng điều này.
- Giúp tiết kiệm thời gian bởi chỉ cần lên thư viện gõ tên là sẽ xuất hiện ký tự mong muốn
Hướng dẫn sử dụng Font Awesome
Sử dụng CDN để nhúng vào Header
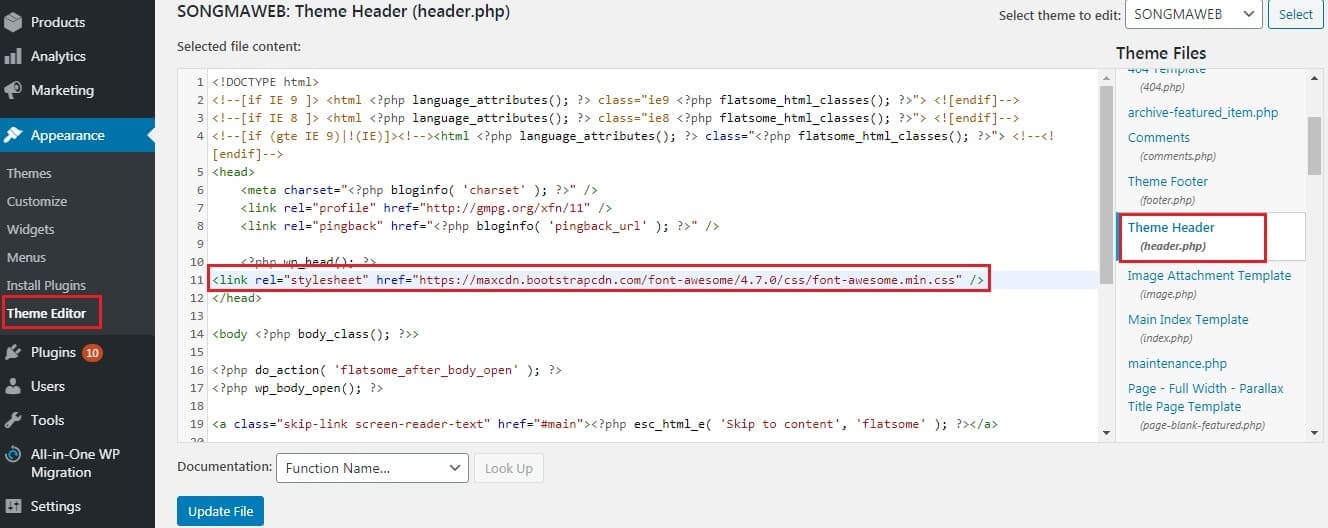
Bước 1: Nhúng file vào file header.php nằm trong cặp thẻ <head>...</head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" />
Với mã nguồn WordPress bạn sẽ vào Appearance (Giao diện) => Theme Editor (Sửa giao diện) => Tìm tới file header.php ở cột bên phải. Sau đó nhúng đoạn mã ở trên trước thẻ </head>

Bước 2: Tìm kiếm icon yêu thích
Truy cập https://fontawesome.com/icons?d=gallery
Gõ icon mà bạn thích sử dụng tiếng Anh
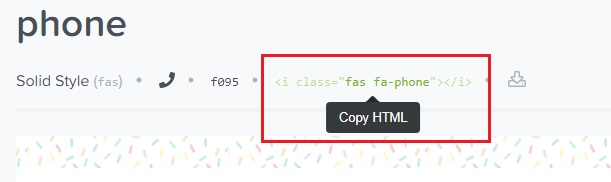
Ví dụ: Gõ phone lên ô tìm kiếm => Nhấp vào biểu tượng bất kỳ

Đây chính là đoạn mã HTML để chèn vào website
Bước 3: Chèn vào website
Nếu dùng WordPress bạn làm như sau:
Vào Appearance (Giao diện) => Widget

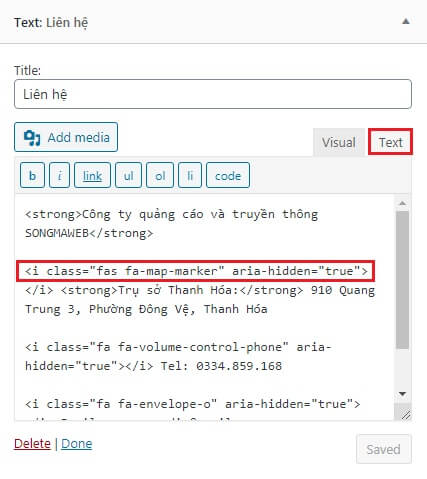
Tiếp theo ấn vào tab text
Paste đoạn mã lúc nãy vừa copy thả vào => Ấn Save để lưu lại
Sau đó load lại trang chủ xem đã có kết quả chưa. Nếu chưa bạn hãy dùng trình duyệt ẩn danh bởi một số website có lưu Cache

Sử dụng Plugin Plugin Better Font Awesome
Một giải pháp nhanh gọn hơn đó là dùng plugin
Bạn sẽ vào Plugin => Add new => Gõ Better Font Awesome => Ấn install để cài đặt => Cuối cùng ấn Active để kích hoạt

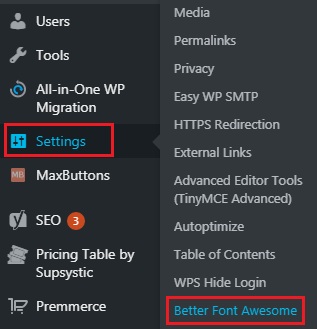
Tại đây bạn sẽ được hướng dẫn sử dụng
Chẳng hạn như để kích thước lớn hơn dùng fa-2x: <i class=”fa-coffee fa-2x”></i>
Hoặc bạn có thể tăng lên 3x, 4x, 5x tùy ý
Xoay 90 độ fa-rotate-90: <i class=”fa-coffee fa-2x fa-rotate-90″></i>
Icon Font ngày nay được sử dụng nhiều do có nhiều điểm mạnh vượt trội so với dùng ảnh. Với những ký tự đẹp mắt và độc đáo chắc chắn sẽ làm cho trang web của bạn trở nên hấp dẫn hơn. Với bài viết Font Awesome là gì và cách hướng dẫn sử dụng trên đây hi vọng bạn đã biết cách đưa Icon Font vào website.


