Child Themes trong WordPress đóng vai trò quan trọng mà bất cứ ai cũng cần phải biết. Tuy nhiên với những người thường không biết hoặc không để ý tới điều này. Bài viết sau SONQB Solutions sẽ giúp bạn hiểu được Child Themes là gì và các bước để tạo Theme con nhanh chóng.
► Nội dung chính bài viết
Child Themes là gì?
Child theme tạm dịch là Theme con thừa hưởng toàn bộ đặc tính của Theme mẹ (Parent Theme) trong WordPress. Nhưng Child theme có khả năng hoạt động và tùy chỉnh độc lập so với Theme mẹ. Trong mã nguồn WordPress các mẫu giao diện thường được nhà phát triển nâng cấp lên các phiên bản cao hơn. Nếu không sử dụng Theme con thì sau khi chúng ta cập nhật các đoạn code sẽ bị thay thế. Chính vì vậy cần phải dùng tới Child theme.
Cách thức hoạt động của Child theme
Website sử dụng WordPress khi hiển thị trên trình duyệt đầu tiên sẽ quét ở Theme con trước. Sau khi quét qua nếu không thấy gì thì trình duyệt tiếp tục chuyển sang Theme mẹ.
Hướng dẫn cách tạo Child theme trong WordPress
Theme con thường chỉ có 2 file gồm:
- Style.css
- Function.php
Thực hiện thủ công
- Nếu sử dụng Localhost bạn truy cập vào đường dẫn: C:xampphtdocsthu-muc-cua-banwp-contentthemes
- Còn nếu trên Hosting bạn sẽ vào đường dẫn: public_html/wp-content/themes
Giả sử bạn đang sử dụng Theme flatsome. Trong thư mục themes bạn tạo thêm một thư mục là flatsome-child
Bên trong flatsome-child sẽ tạo ra 2 file style.css và functions.php
1. style.css với nội dung
/* Theme Name: SONQB Solutions Theme URI: https://www.sonqb.com/ Author: SONQB Solutions Author URI: https://www.sonqb.com/ Description: Đây là Theme của SONQB Solutions Template: songmaweb Version: 1.0.0 */
Bạn lưu ý Template: songmaweb thì songmaweb là tên của Theme cha đã cài đặt trước đó.
2. functions.php với nội dung
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets(){
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Sử dụng Plugin
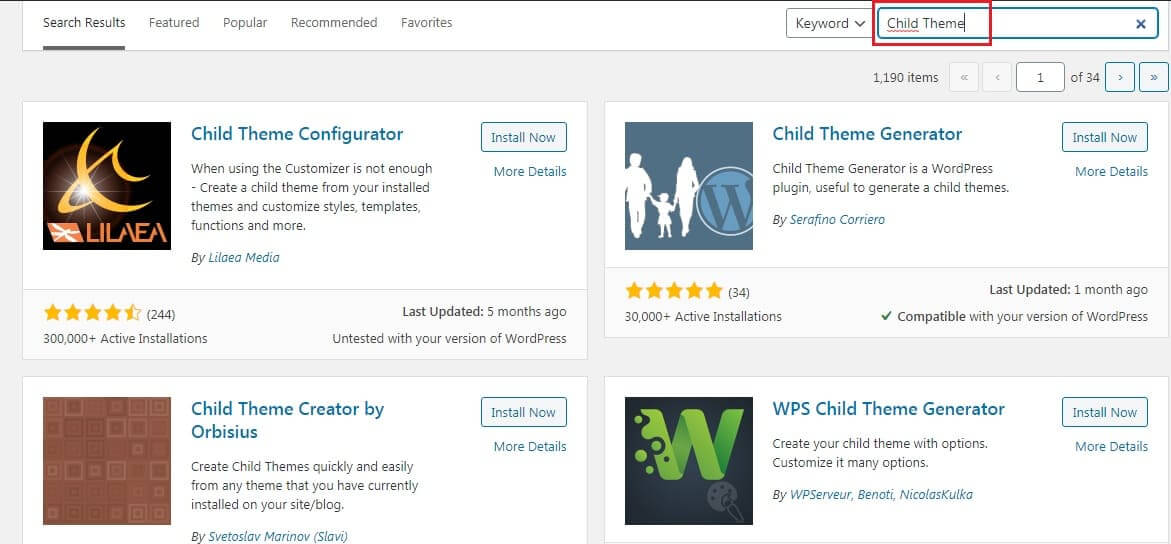
Nhấp vào Plugin => Add new => Gõ từ khóa Child theme lên thanh tìm kiếm. Chọn lấy một plugin rồi ấn Install now

Tôi sẽ chọn Child Theme Configurator để tạo child theme
Sau khi ấn Active.
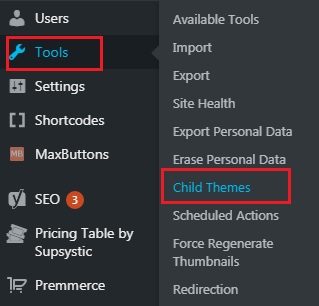
Nhìn sang cột Menu bên trái. Bạn sẽ rê chuột vào Tools (Công cụ) => Child Theme

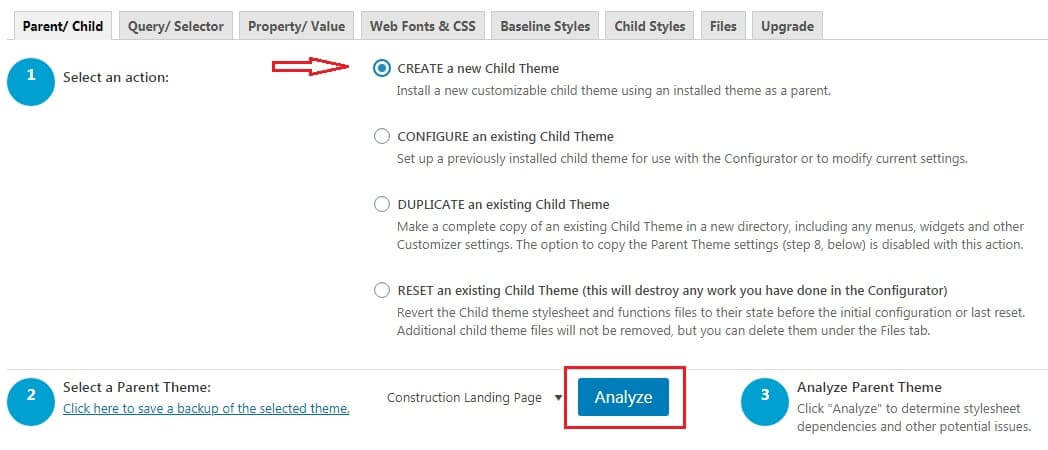
Tích vào ô CREATE a new Child Theme
Tiếp theo nhấp vào Analyze

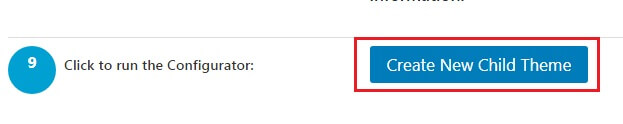
Kéo xuống dưới cùng ấn vào CREATE NEW CHILD THEME

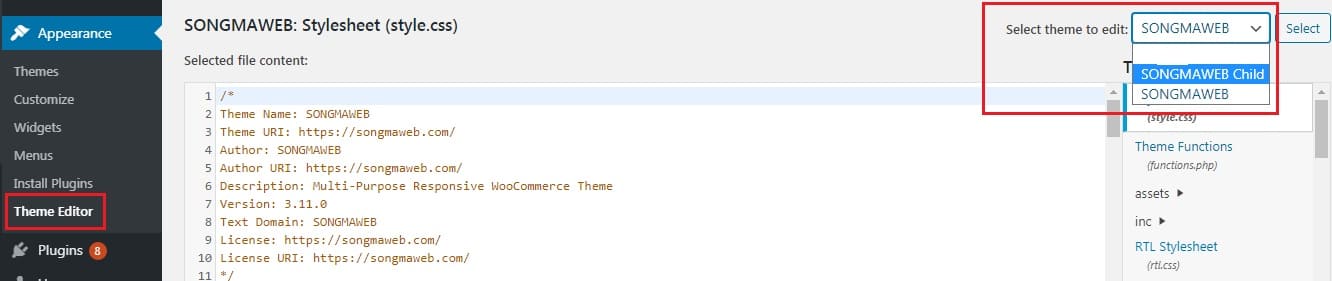
Để kiểm tra xem đã có Child Theme chưa bạn nhấp vào Apperancer => Theme Editor (Chỉnh sửa Theme) nhấp vào mũi tên đi xuống ở góc bên phải.
Khi muốn chỉnh sửa CSS bạn sẽ chọn vào theme child đó ấn Select.

Lưu ý:
- Không được xóa Theme mẹ cho dù Theme con đã được kích hoạt
Trên đây SONQB Solutions vừa hướng dẫn từng bước để tạo ra một Child Theme trong WordPress sử dụng viết mã CSS hoặc các chức năng trong functions.php. Nếu bạn gặp khó khăn cần hỗ trợ hay giúp đỡ hãy bình luận bên dưới.


